OVERVIEW
This week we were tasked with designing a music application. We had the options to design for a tour bus, a smart watch or a mobile application. After careful deliberation we decided to go with a mobile application.
During our brainstorming session, we concluded on features to be added. Our music app was going to be tailored to the users tastes. Finding and recommending music for users and helping them recognize names of music playing around, even if the title is unknown to them.
TEAM
The combined efforts of every product designers in fortune vaults (UI and UX). The design process was divided among product designers in the team, some on UI while others on UX.
RESEARCH
Our research lead our next course of action. We wanted this to be as user focused as possible, giving users exactly the things they needed from a music application and helping them find music they were looking for with ease. This is why the responses we got from the research was going to lead the design. In this research we focused on asking users features and functionalities they would want in the app. During our brainstorming session we incorporated the responses we got, then assigned screens to each team member to which they would come up with a low fidelity. In this process we used several other applications as inspiration, drawing inspiration from different designs.
USER PERSONA
From our research we were able to create a user persona reflecting the goals and frustrations of our users.

DESIGN
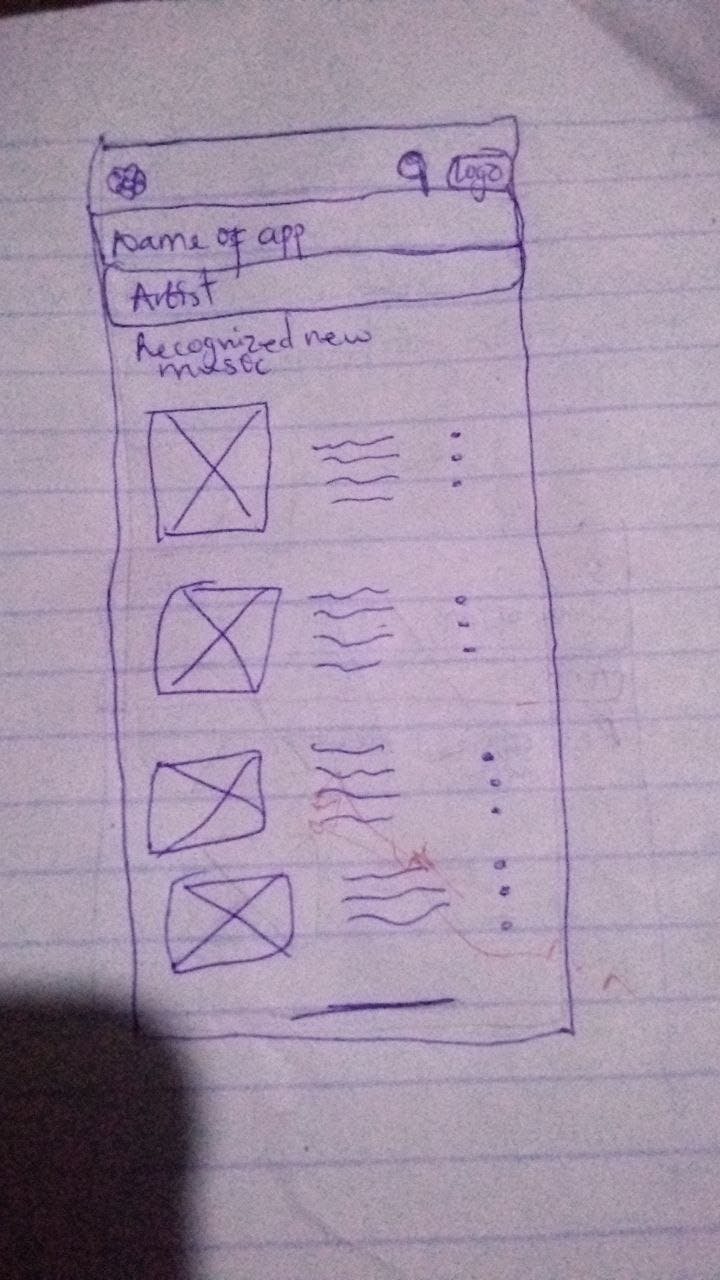
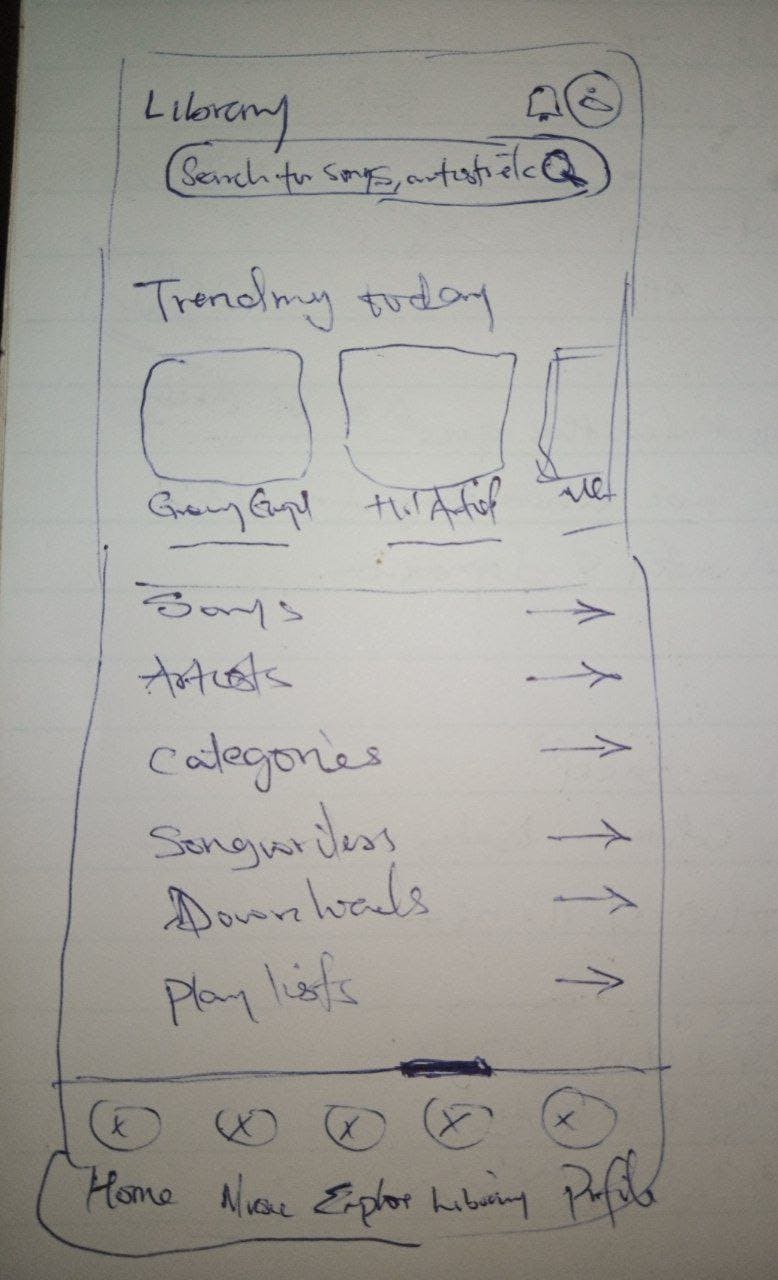
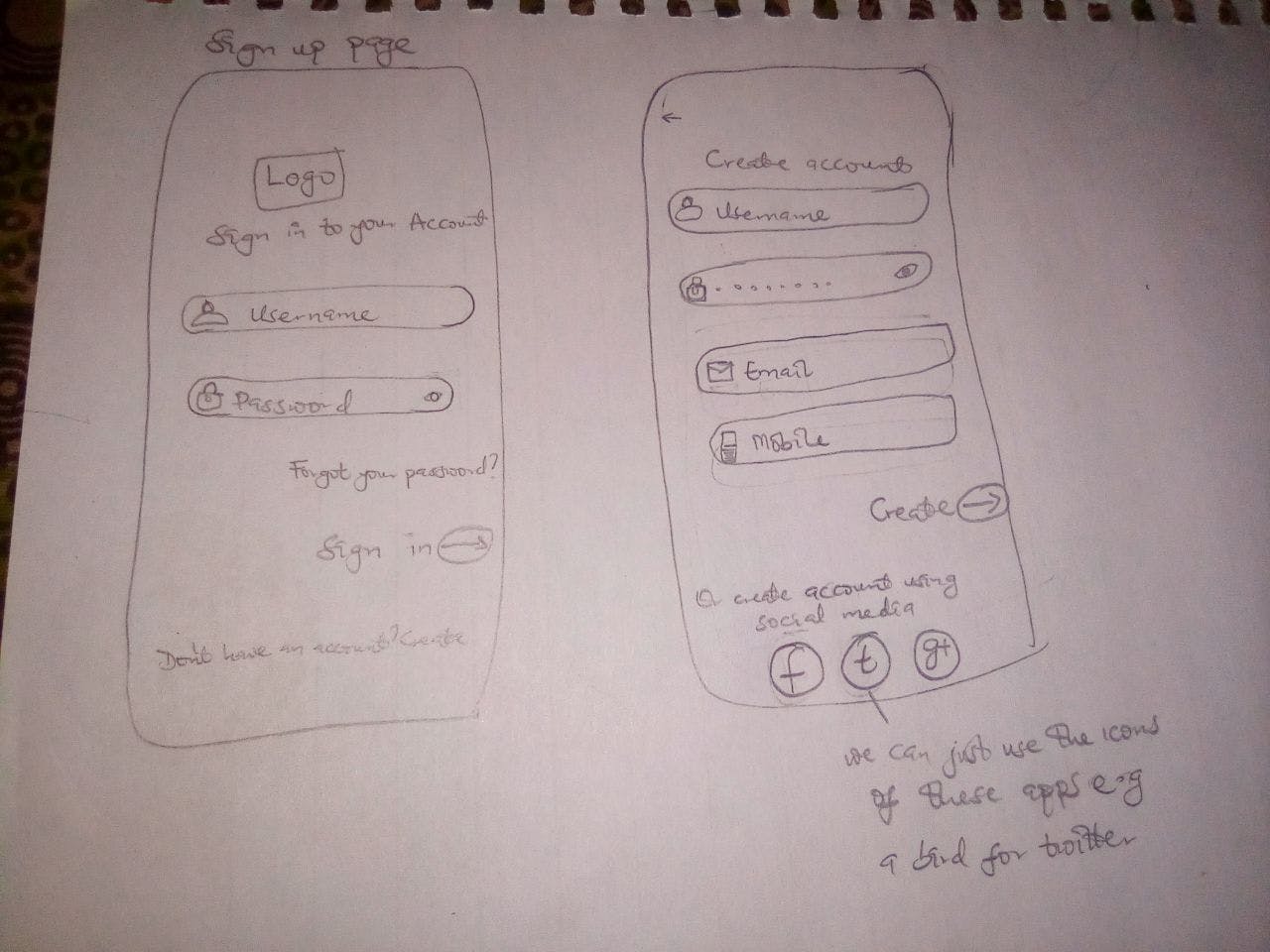
LOW-FIDELITY WIREFRAMES
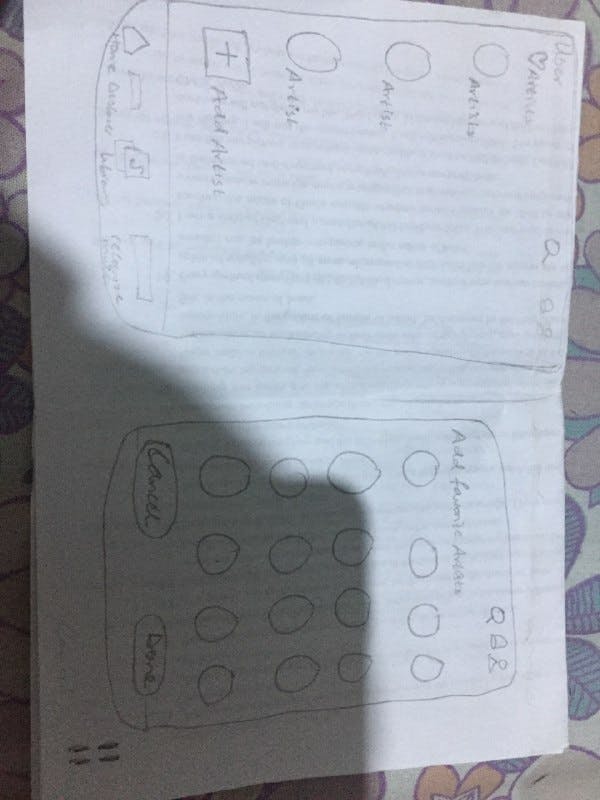
Each Team member developed wireframes for their respective screens, incorporating the features to be added.








HIGH FIDELITY
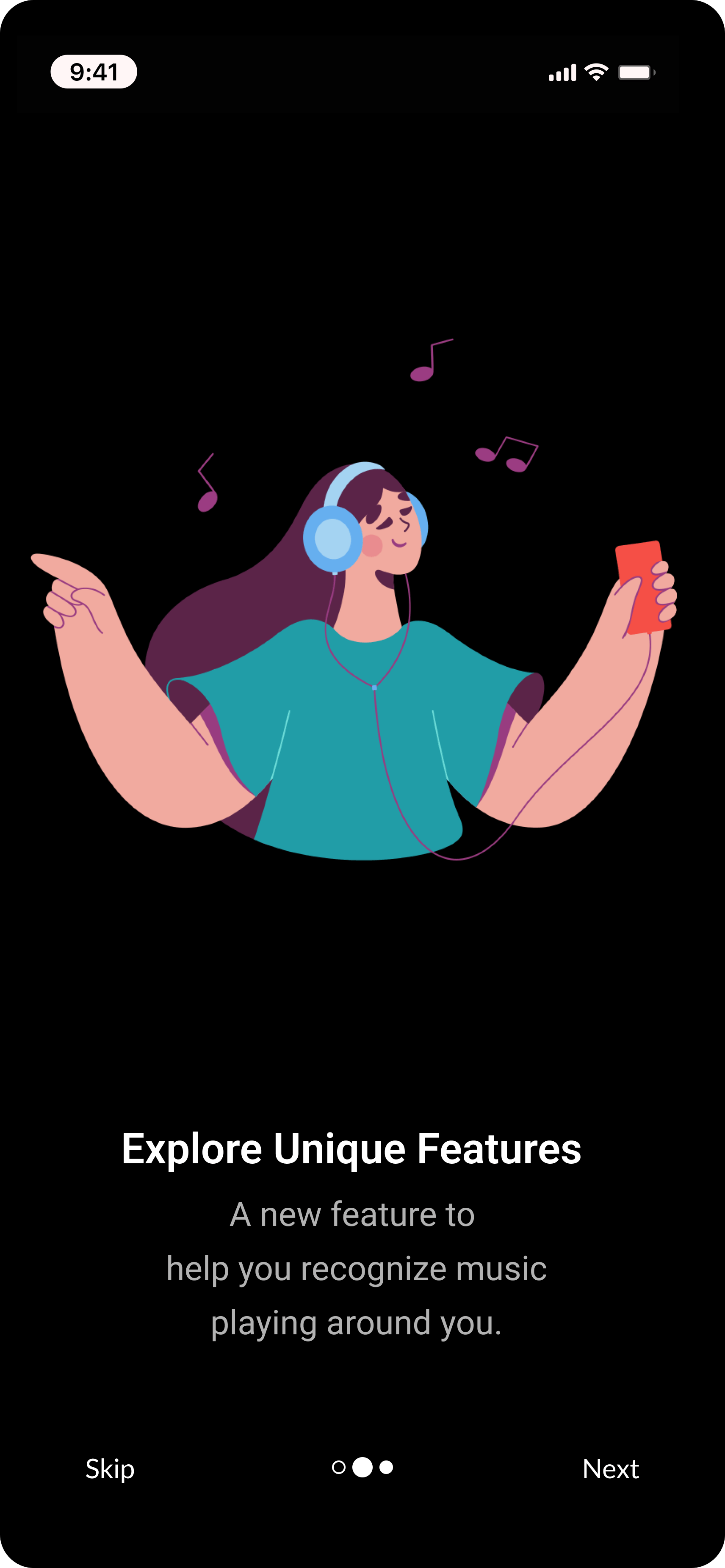
- DARK MODE For the user interface we chose to go with a dark mode design so we could optimize the features of the music application without being concerned about battery life. Because it conserves battery life and improves user experience, dark mode is essential to the user experience.



- UNIQUE FEATURE
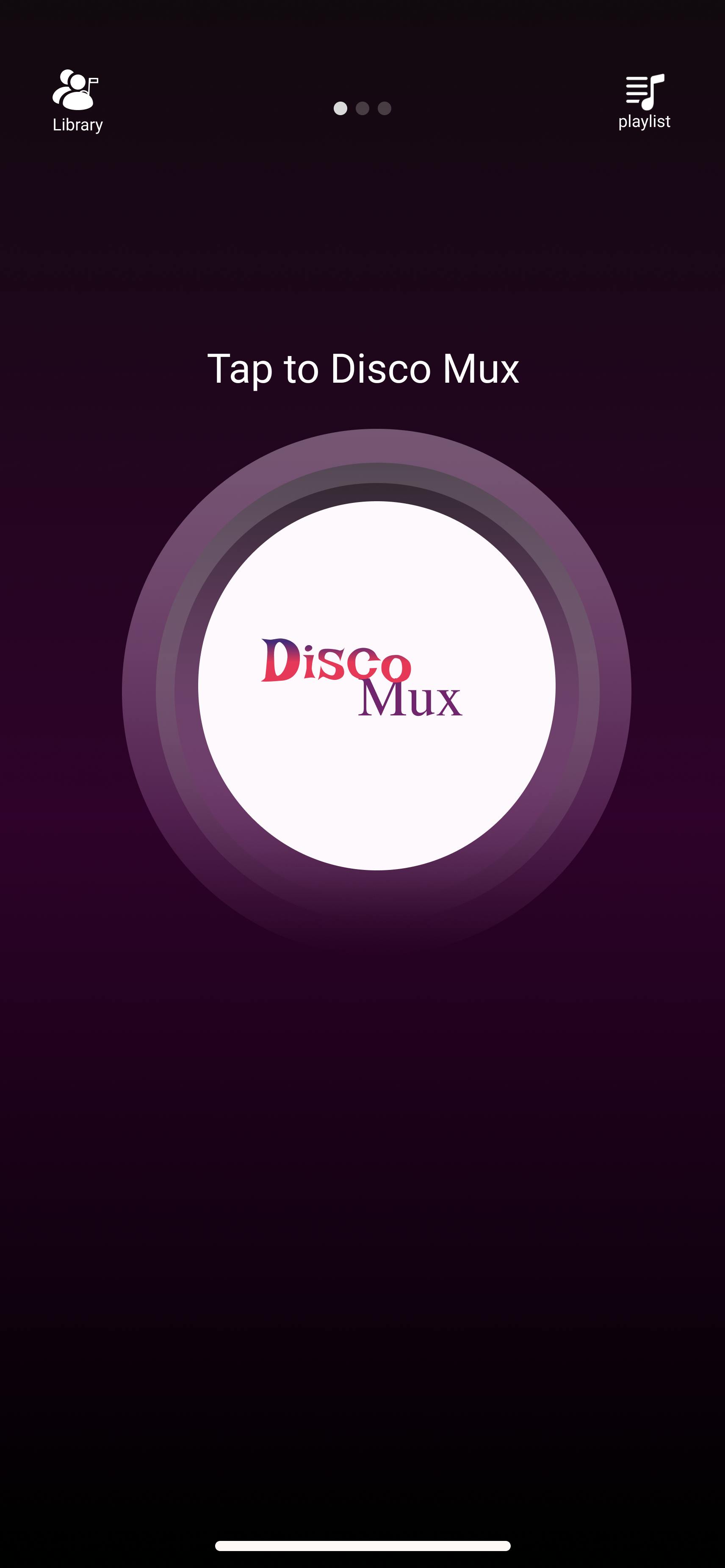
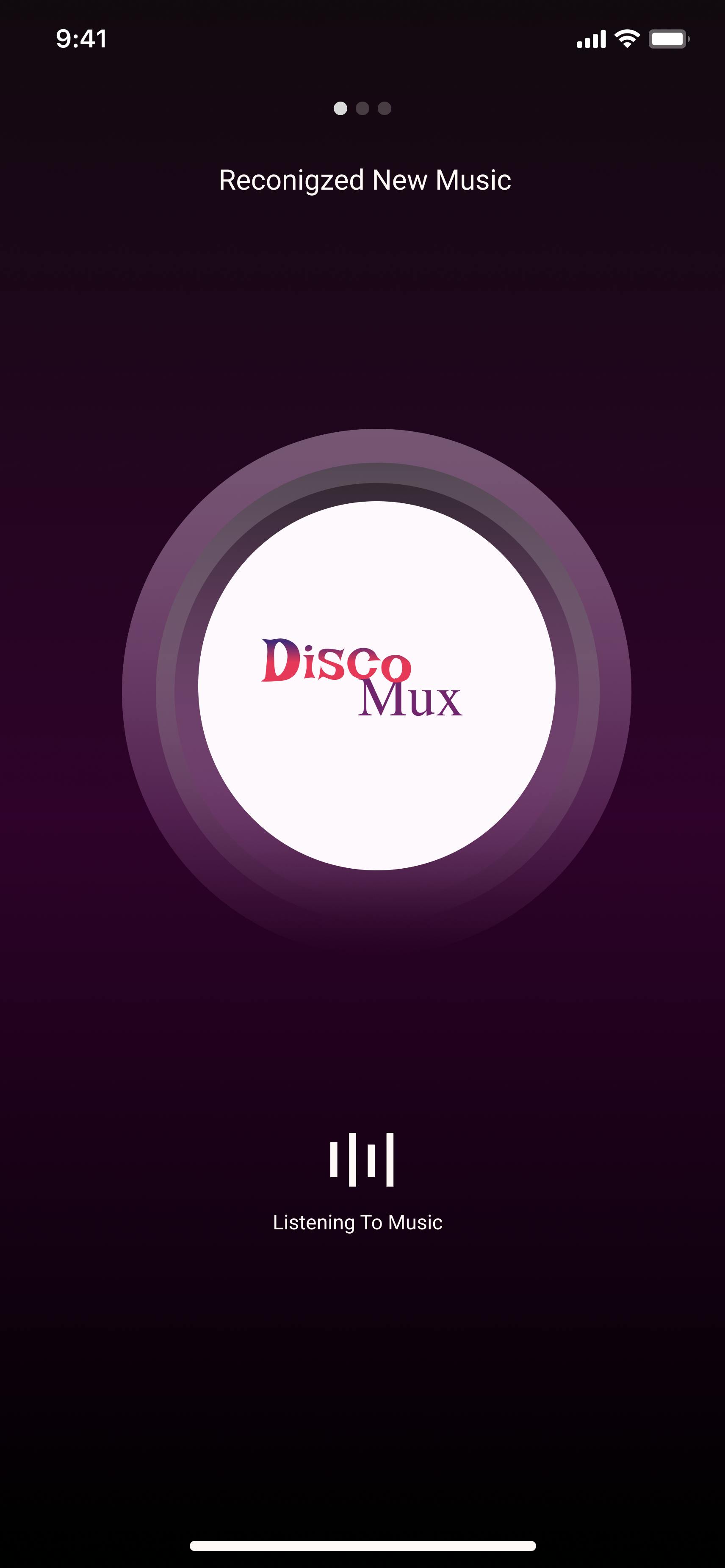
For the best user experience, we incorporated a special functionality that allowed users to recognize music that was playing nearby or in their environment. This provided a means for users to find songs, tunes or music outside the application, and in their immediate surroundings and environment. Since this software was not just created for users to play music, but also with the purpose to assist users in discovering music that suits their tastes anywhere and, at any time.



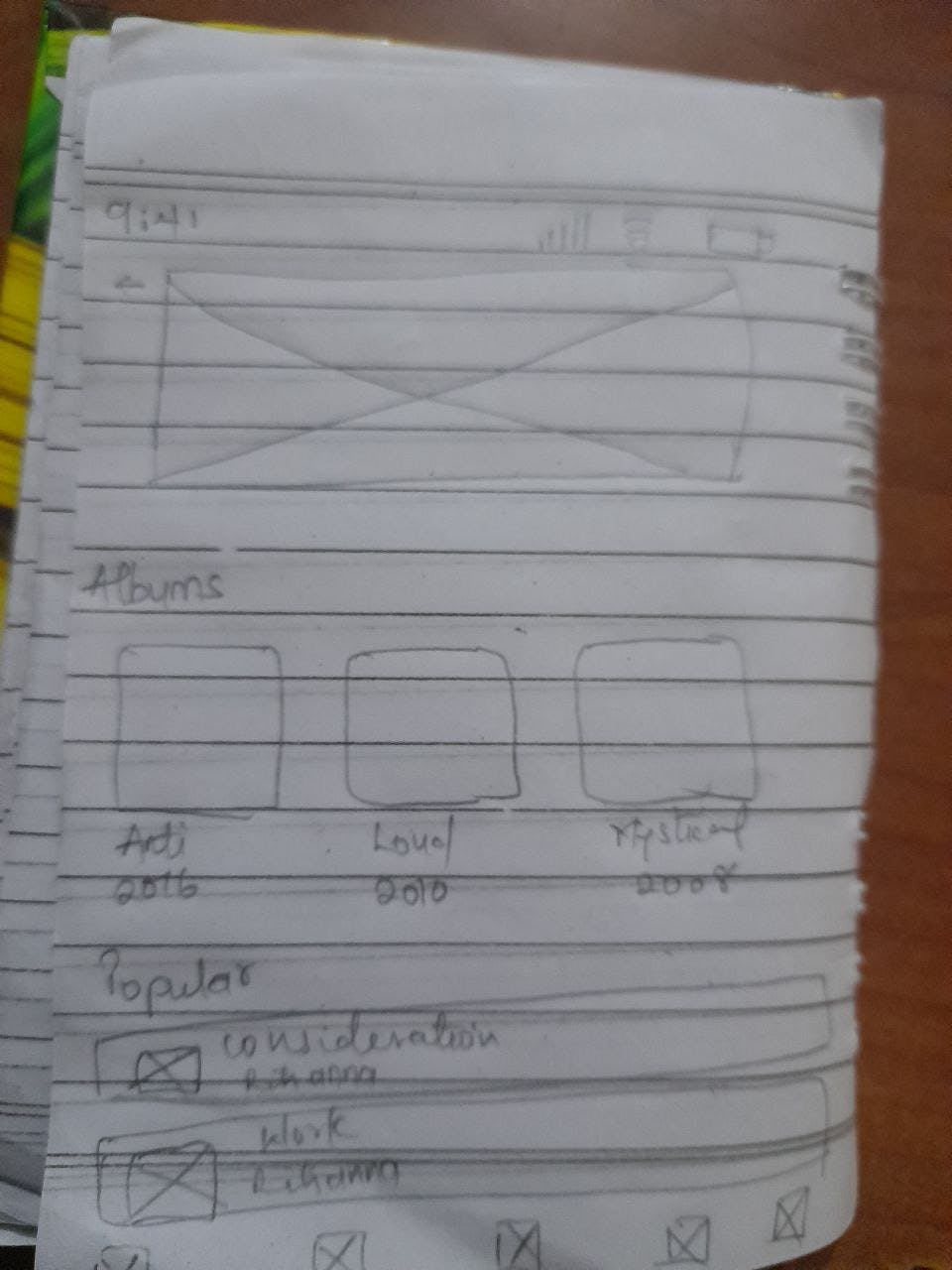
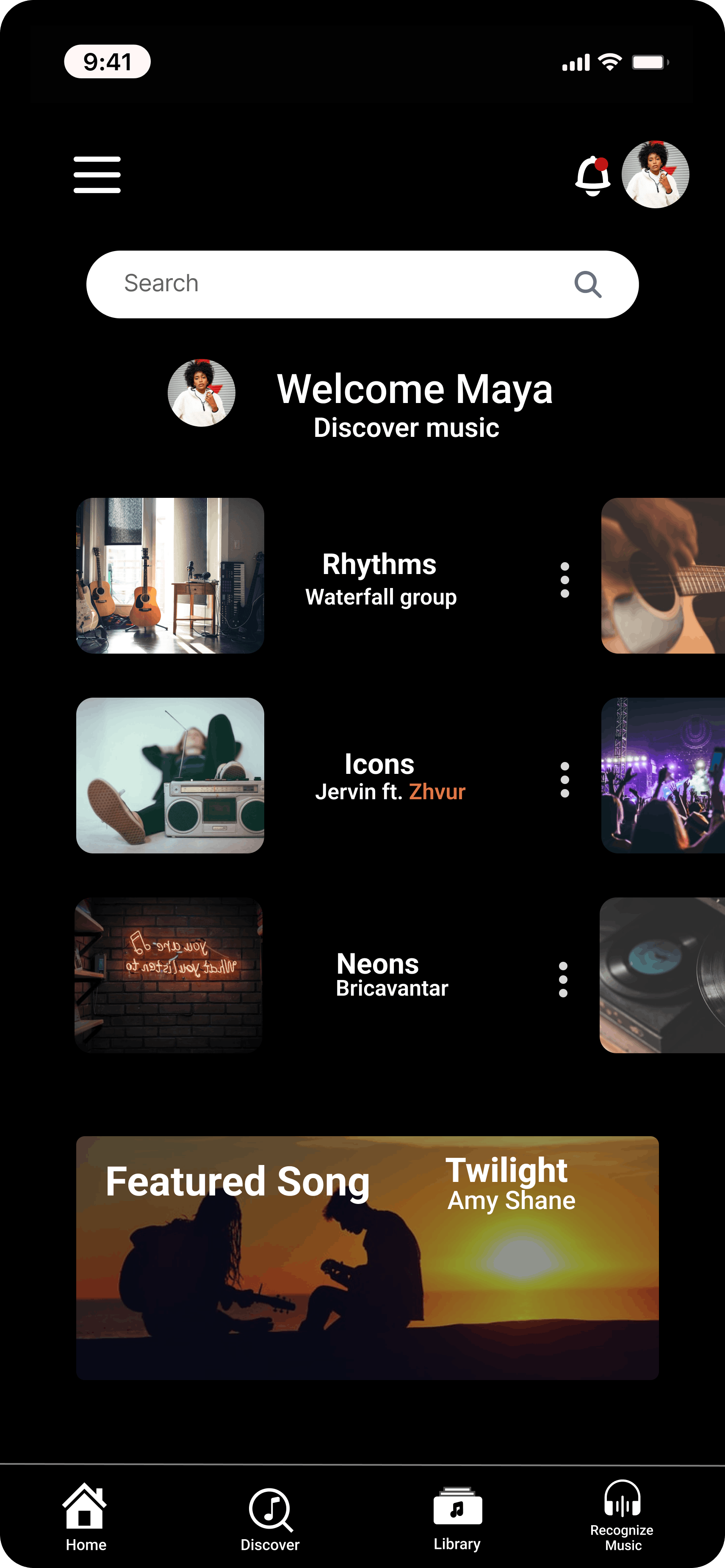
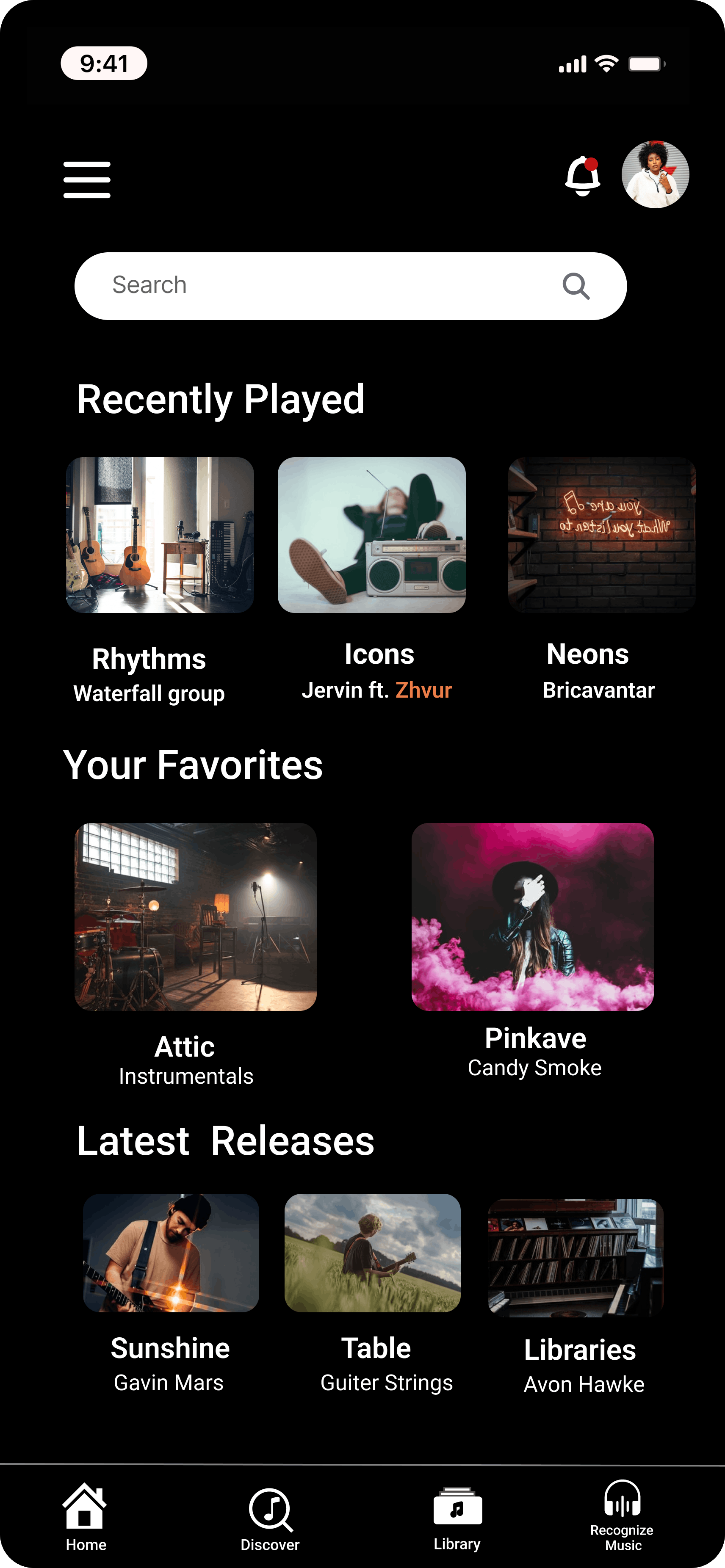
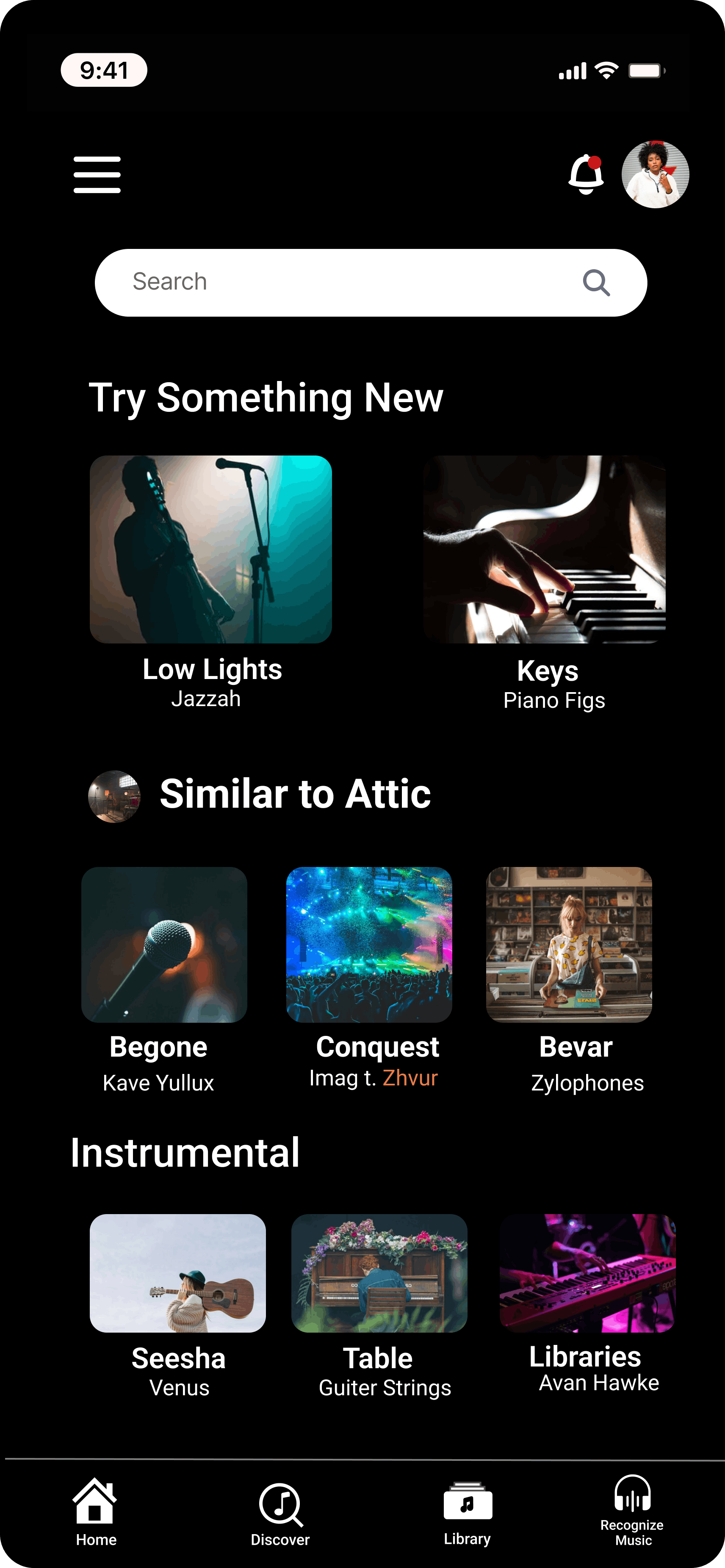
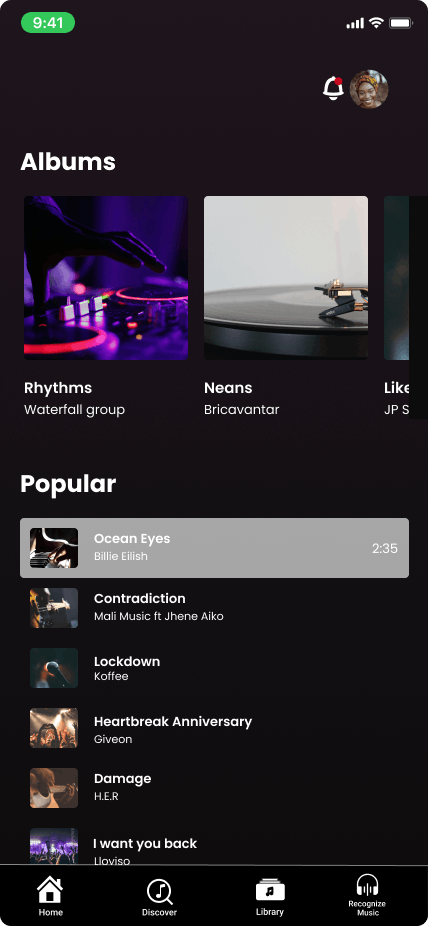
- HOME SCREEN
The home screen welcomes the user and displays the featured song for the day. The search bar located at the top makes it easy for users to search and find music with ease. The home screen also makes recently played music more accessible for the user. The users favorites are also made easily accessible for the user while scrolling through, this is same for latest releases, similar, try something new and instrumental.



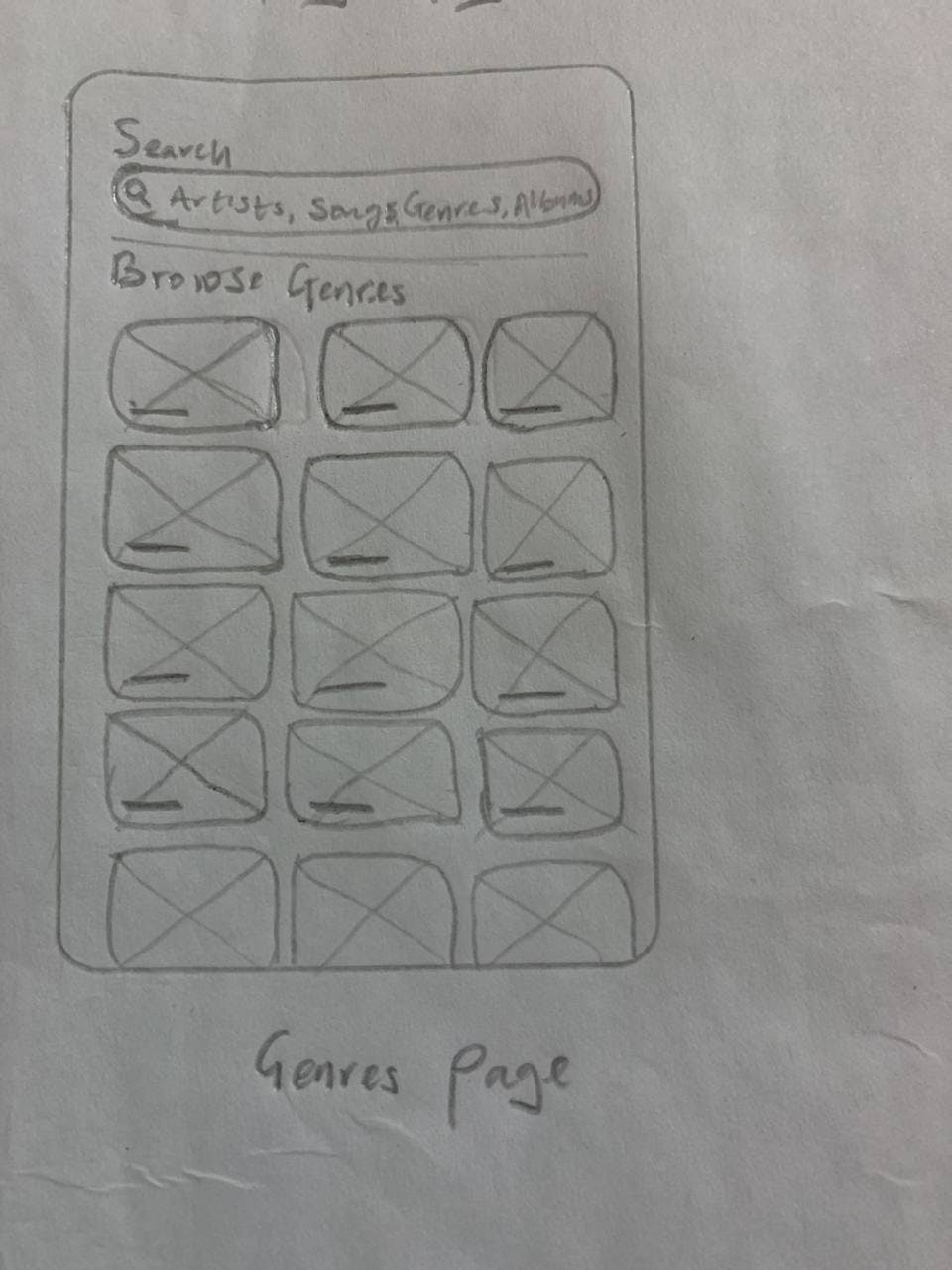
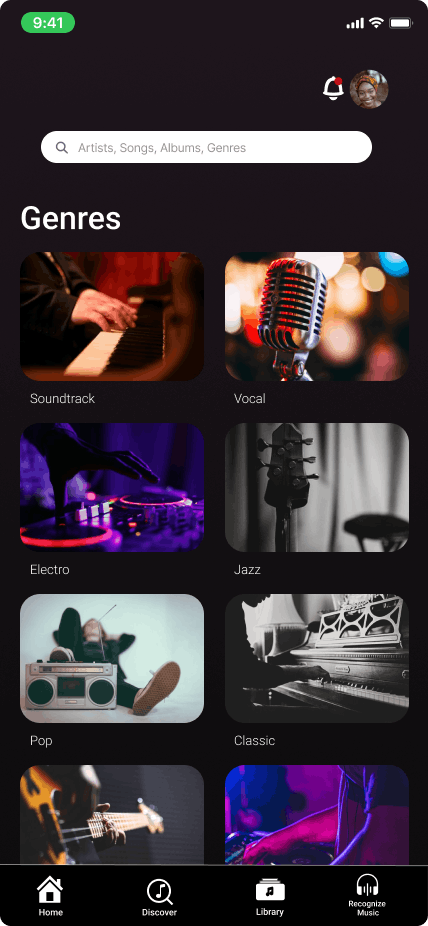
- GENRE
Genre focuses on the categorization of available songs. It helps the user to pick and listen to the kind of songs they want depending on their mood and what they feel like. Categorization of songs gives more control to users.

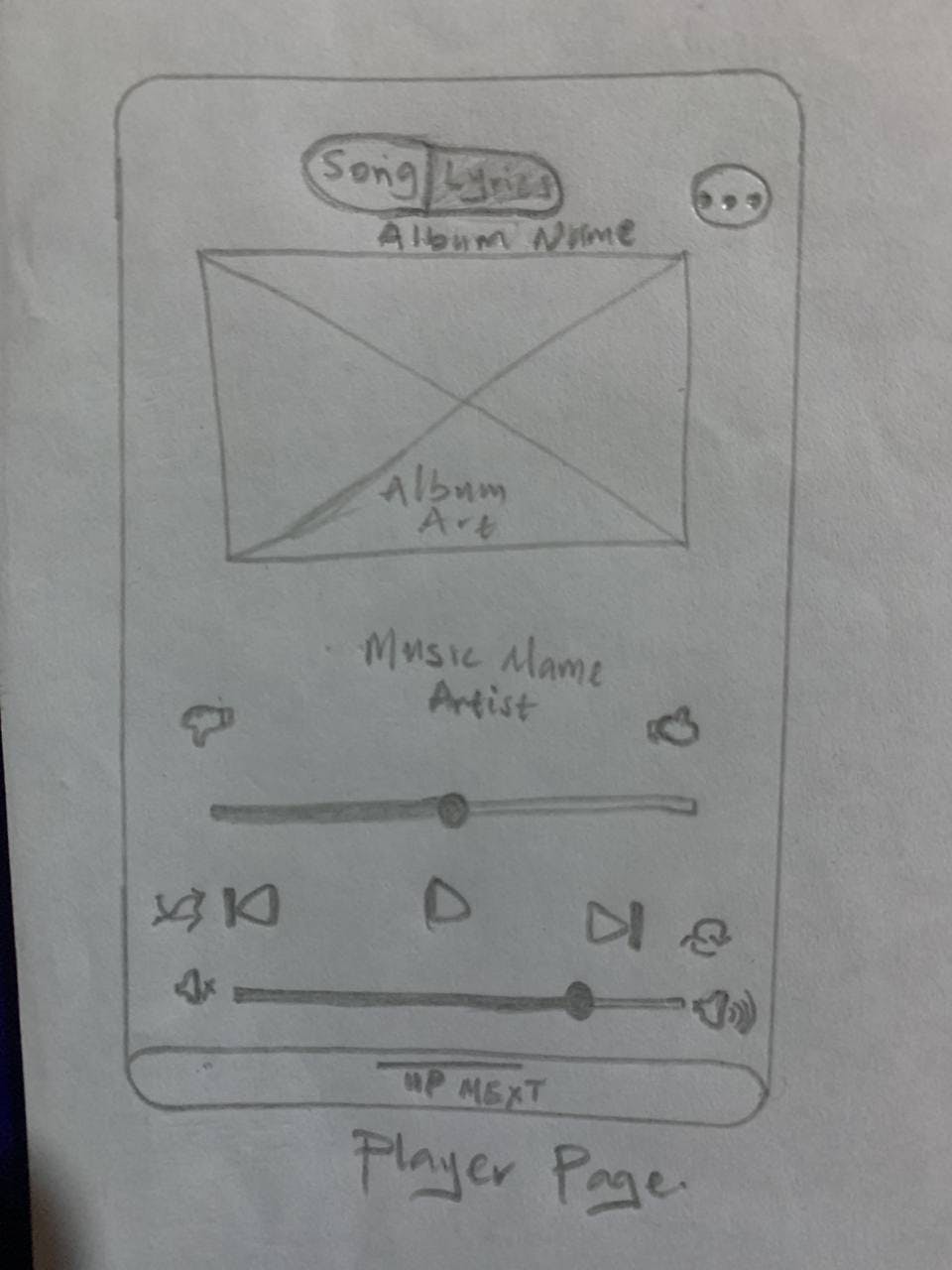
- Album Page

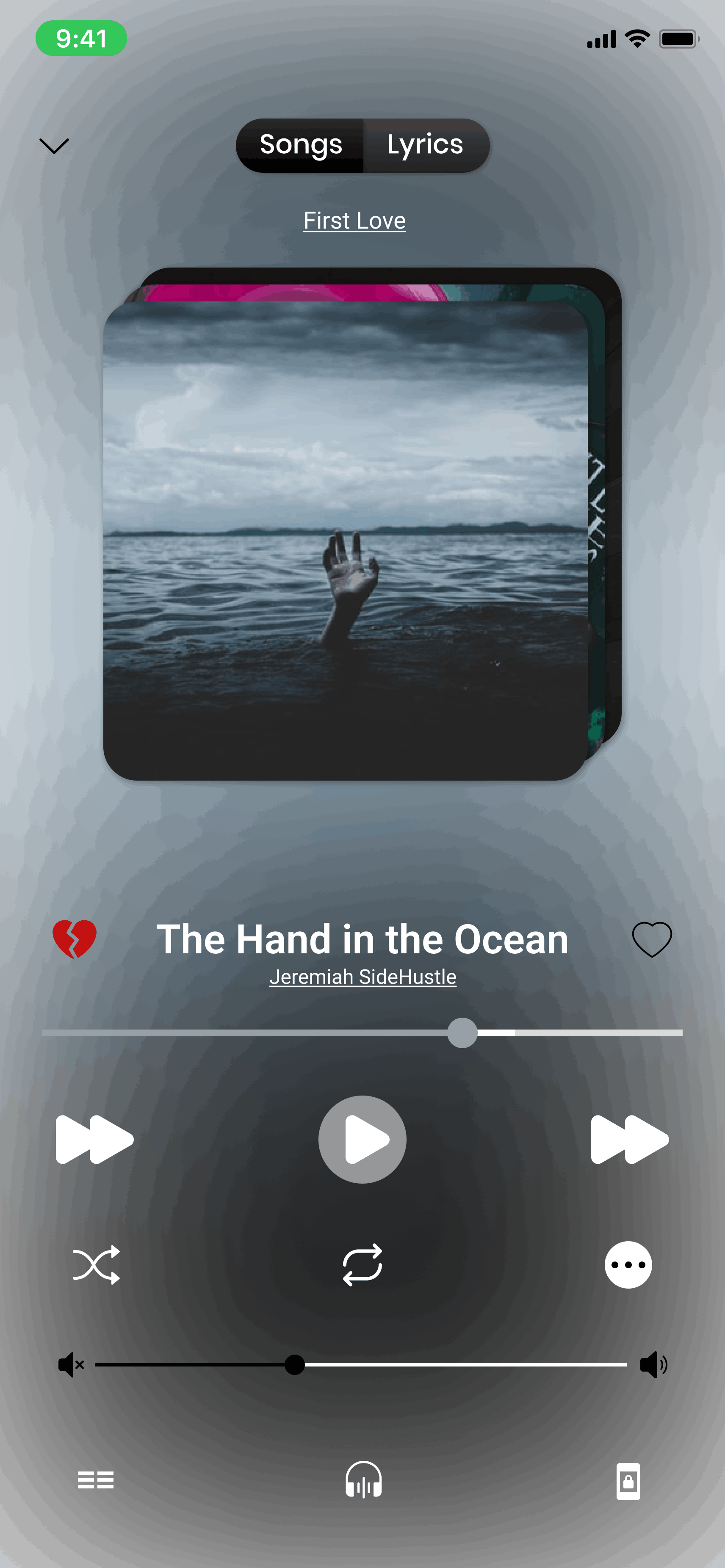
- Player
The player screen allows the user to switch between the song and lyrics page. Giving the user easy availability of lyrics at their convenience.


Conclusion
We hope to keep improving on the features. Our goal is to meet our user needs anytime and anywhere. We have learnt a lot from the process as a team and we look forward to improving our design.